반응형

오늘은 티스토리 블로그에서 일치하는 콘텐츠 하단 광고 삽입방법을 소개해드리려고 합니다.
저도 이 광고가 나온지 얼마 되지 않았는데요, 예전처럼 플로그인을 사용할 수 없기 때문에 광고삽입에 어려움을 격었습니다.
그렇기에 간단하게 html을 사용해서 지금까지의 글들에 모두 적용할 수 있는 방법을 알려드리겠습니다.
일치하는 콘텐츠를 반응형으로 미리 만들었다는 가정하에 적용부분만 알려드리겠습니다.
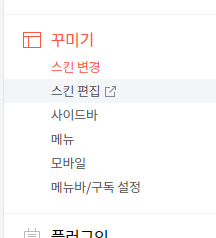
1. 꾸미기 -> 스킨편집 -> html편집

티스토리 블로그에서 꾸미기 -> 스킨편집으로 들어가십니다.

이후 html 편집을 눌러주시면 됩니다.
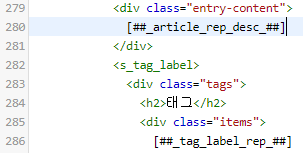
2. article_rep_desc 찾기(여러개 있으니, 아래와 같은 <h2>태그 부분이 있어야합니다.)

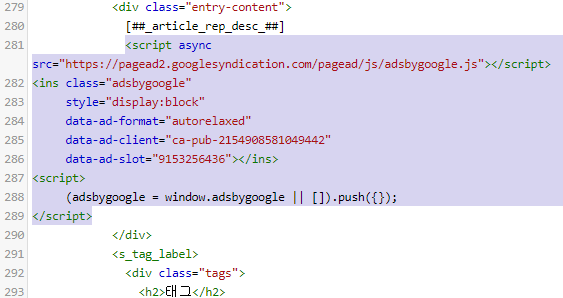
html을 열으셨다면 위와 같은 부분을 찾아주시면 됩니다.
블로그 마다 순서는 다를 수 있기에 저 부분과 똑같은지 신경써주시면 됩니다.

일치하는 콘텐츠에서 복사한 html태그를 저 부분에 붙여넣기 해주시면 됩니다.
다 하셨으면 맨 위로 올라가서 적용버튼을 눌러주세요.
이렇게 하셨다면 모든 순서가 끝났습니다.
자신의 블로그로 들어가시면 하단에 일치하는 콘텐츠가 나오는 것을 확인 하실 수 있을 것입니다.
감사합니다.
반응형



댓글